Usage Guide¶
This guides provides detailed documentation for the Graphical User Interface (GUI) of NEST Desktop.
Get Started¶
Once you start NEST Desktop, you will see the start page a image of a laptop with NEST logo. At the bottom it shows a short description of NEST Desktop (left) and some useful links and the current version (right)
It checks the compatibility of settings and databases with the application. When the server responds, the server icon is colored to green.
Note
If you think something is broken, you can reload the page.
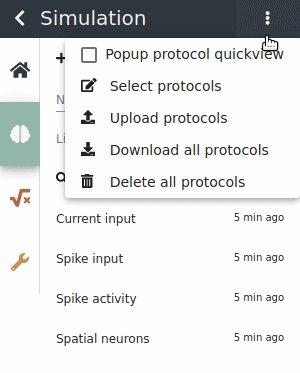
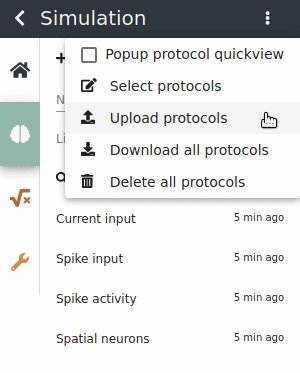
You may want to save a protocol. Go the Settings > Simulation and enter protocol details under protocol database.
Concept of the Layout¶
Next you will see the main page of NEST Desktop with the same concept of the layout for several components:
| Left sidebar: | Navigation (it can be closed) |
|---|---|
| Center: | Main container for the content |
| Right sidebar: | Controller if provided. |
Content and controller¶
By clicking on an item in the navigation triggers loading the content in the main container and if provided in the controller panel.
Note
When a section provides a context menu, triggered by right mouse button, an icon of mouse-right-button-click appears in left bottom of the page.
Modules¶
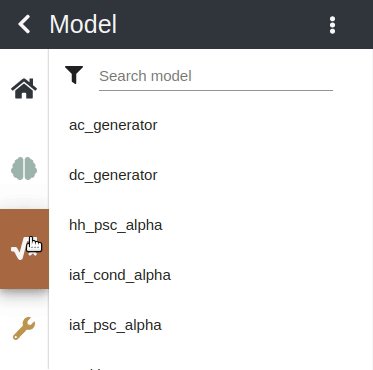
 The Model Module¶
The Model Module¶
The model module includes the description and the management of the neuron, device and synapse models.
In the left panel, it shows lists of available node and synapse models. Nodes can be stimulus devices, neurons or recorder devices. Once you select a model, the main container displays the documentation as well as a list of parameters with default values.
In the advanced mode, you can manage the models or configure the input panel of individual parameters. It will store the changes in the model database. In the input settings you can define the type of input, label, default value and the unit of the parameter. Additionally, you can adjust slider settings of the model parameters.
The Network Module¶
The network module as a part of the simulation module is where you can create and modify networks.
 Network editor¶
Network editor¶
When the view mode is set to ‘edit’, you will see a stretched area of the network sketch for the drawings. The right controller shows a network selection of created nodes. ‘Selected’ parameters will be visible for the parameterization in the simulation mode.
You can switch to sketch settings by clicking on ‘bezier-curve’ button left to the controller panel.
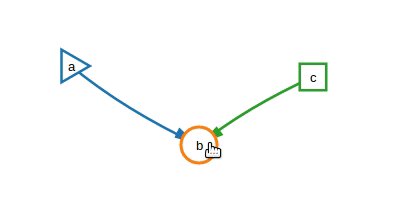
 Network sketch¶
Network sketch¶

Network sketch is a graphical representation of the network. You are able to drag, draw and delete node and link elements.
Network list¶
It is an fixed list of nodes and links to get an overview of the network. It appears together with network sketch in simulation details.
Network selection¶
It is a list of nodes and links, in which you can set the visibility of node parameters. It appears together with network sketch in the network editor.
Network controller¶
It is a list of nodes and links in which you are able to change the parameter values. It appears together with records visualization in the simulation play.
 Network summary¶
Network summary¶
The network summary is appropriate view for the printing output in ‘PDF’ format.
Here, you find a network sketch (top) and a list of nodes and links (bottom). To improve the affiliation of the nodes and links, each node is labeled by a character and a color. Each node and link panel starts with a colored header and, if provided, a list of visible parameters.
 The Simulation Module¶
The Simulation Module¶
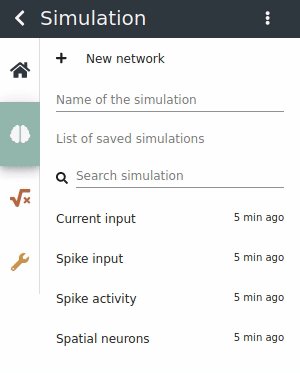
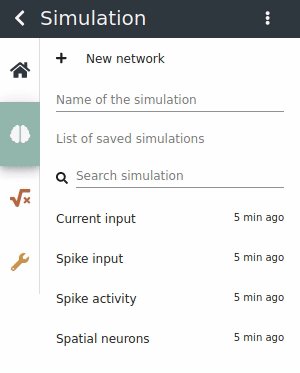
In the simulation module, a list of simulations and if provided protocols are displayed in the navigation panel.
 Simulation playground¶
Simulation playground¶
When the view mode is set to ‘analyze activity’, you will see a controller of nodes and links with parameters. However, the main container remains empty because it does not find records. It is now ready to simulate and the simulation outcome will be rendered in the main container.
The content shows top left two icons: ‘line chart’ and ‘braille’. The chart icon switch to chart panel in the main container. When the recorded neurons are spatial (by clicking on context menu in node header), it enables the ‘braille’ for switching to the animation of the records.

You can go to the controller of the network, simulation, chart, animation, and stats of the simulation outcome by clicking on the stacked buttons in the right side.
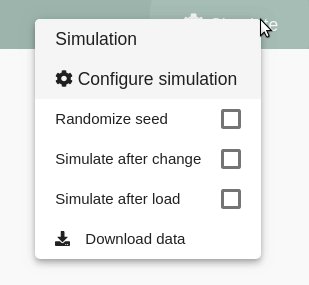
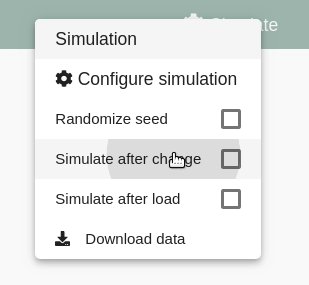
Configure the simulation¶

You can click on the Simulate button with right mouse button to display the context menu of the simulation. Here, you are able to change the settings of the simulation. For instance, check the option that runs the simulation after any change of the network automatically.
Logging¶

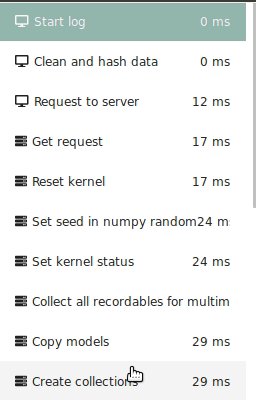
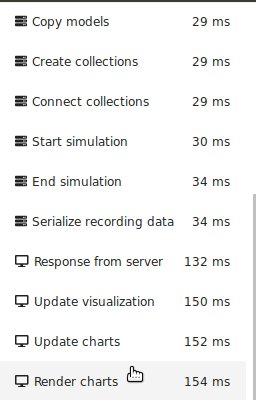
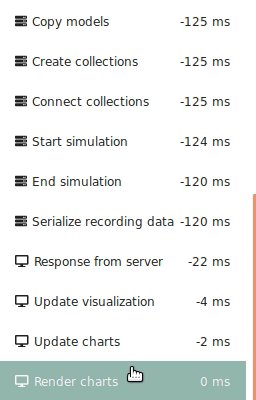
Logging component allows you to review the time protocol of the processing checkpoints.
To activate it, go to Settings -> Application and then check the item Log.
Once it is activated and after a successful simulation, you can see the logging list in the bottom of the navigation section.
The Visualization Module¶
 Chart¶
Chart¶
The chart of the recordings is rendered by the library Plotly.js. The chart interface has dragging and zooming handlers. You can download a snapshot of the current chart by clicking on the camera icon in the top mode panel.
 Animation¶
Animation¶
The animation of the recordings with positions of recorded neurons is rendered by the three.js.
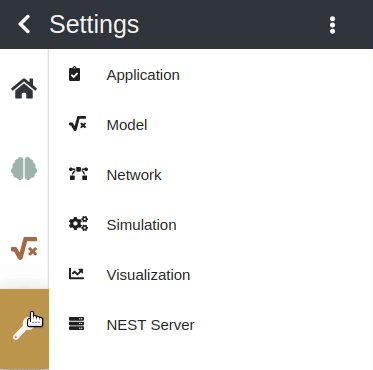
 The Setting Module¶
The Setting Module¶
The setting module collects settings of the modules. Once you modified a setting, it will saves as JSON in local storage of the web browser.